
Tempo di lettura: 2 minuti
Con l’avvento del web 2.0 il Web Design ha subito un’evoluzione non indifferente generando due branche: UI design e UX design
Se fino a qualche anno fa il designer si limitava a creare interfacce esteticamente accattivanti senza entrare nel merito della loro usabilità, con l’avvento del web 2.0 il Web Design ha subito un’evoluzione non indifferente, contribuendo alla nascita di altre due branche del mestiere prima molto sottovalutate: UI design e UX design. Per capire al meglio questi due settori appartenenti al Web Design è importante essere a conoscenza di alcune terminologie specifiche.
Sommario
Cosa sono la UX e la UI?
UX design è l’acronimo di User Experience design (abbreviato anche come UXD) ed è composto da quell’insieme di processi atti ad accrescere l’usabilità di una pagina web, la sua facilità di utilizzo, l’intuitività e l’interazione. Mentre la User Experience è un agglomerato di azioni focalizzate all’ottimizzazione di un prodotto, l’UI design si occupa prettamente della presentazione del prodotto stesso. L’UI designer è infatti deputato a tutto ciò che riguarda la parte visual e interattiva di un prodotto web, in primis l’interfaccia che si presenta all’utente e che rappresenta il primissimo impatto con il brand.
Perchè sono importanti?
Questi due ambiti lavorano in simbiosi, se una pagina è efficientissima dal punto di vista dell’esperienza utente ma è esteticamente inguardabile, probabilmente non è stato fatto un buon lavoro di UI design; se al contrario la pagina è accattivante e ben costruita ma presenta evidenti problemi di navigazione, manca alla base un processo di UX design. Il UX/UI design non è soltanto creazione di mockup e wireframe, prima di qualsiasi fase operativa deve esserci sempre una fase di ideazione e confronto a monte. Questa fase è importantissima e rappresenta la base con cui cominciare qualsiasi progetto di Web Design col piede giusto.
Quali sono i termini di base che è importante conoscere?
Con questo articolo vogliamo fare maggior chiarezza sulla terminologia di base utilizzata nel confronto iniziale con il proprio team o cliente finale. Sei a conoscenza di tutti i termini che ti stiamo per presentare? Mettiti alla prova!
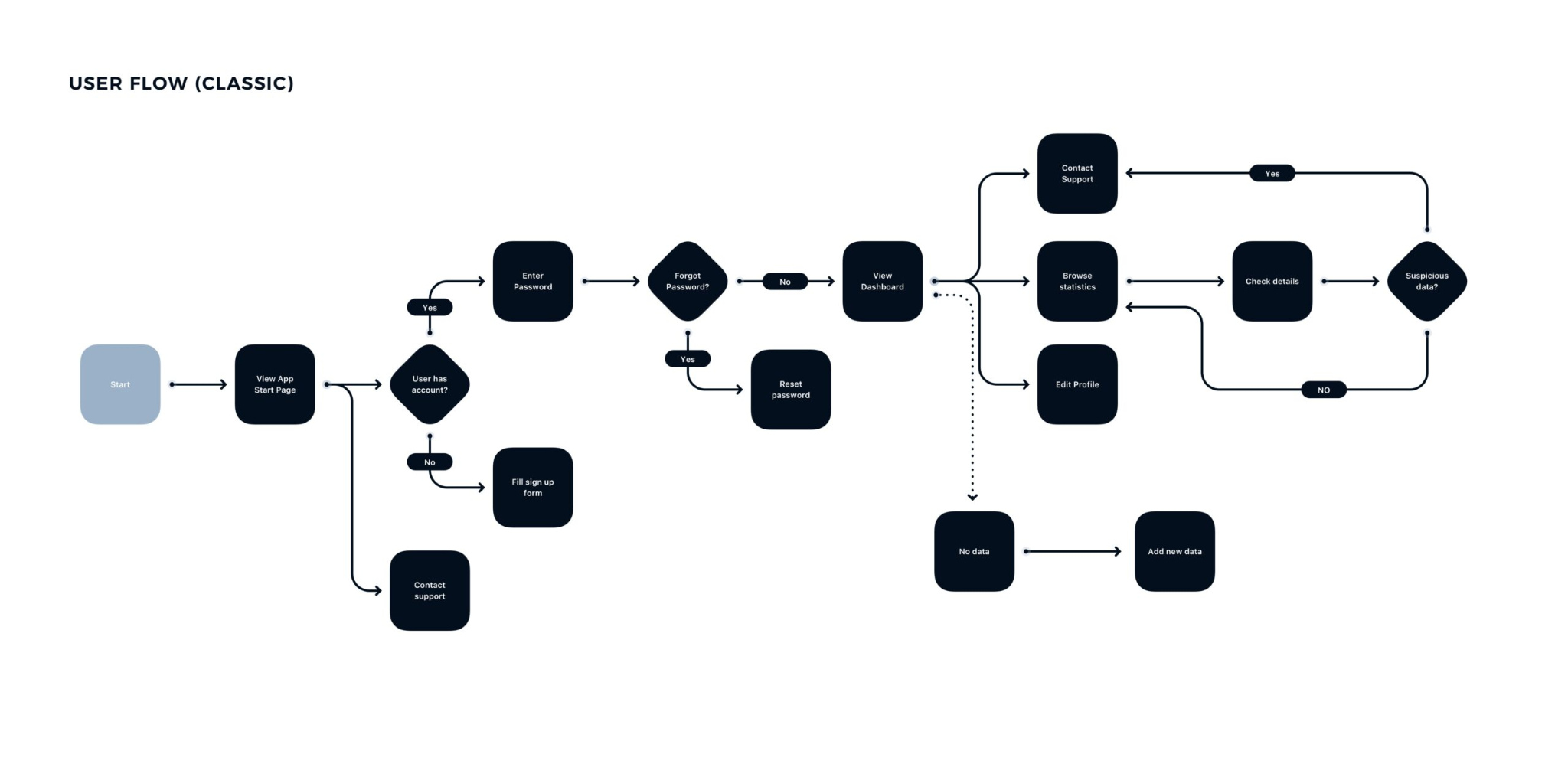
1. User Flow
Viene anche definito diagramma di flusso e illustra gli step e le decisioni che un utente compie durante la navigazione all'interno del tuo sito web.
Il designer lo definirà sulla base dei punti che vorrà far raggiungere durante l’esperienza digitale.
 Fonte: Uxmisfit.com
Fonte: Uxmisfit.com
2. Orientamento dell’attenzione visiva nelle pagine
Identifica i centri d’attenzione, ovvero i punti di interesse, sui quali si concentra lo sguardo nel momento in cui osserviamo una pagina web. Se ci sono delle parti all’interno della pagina sulle quali vogliamo far concentrare maggiormente l’attenzione possiamo adottare moltissime misure che ne facilitino l’individuazione; come ad esempio rompere lo schema strutturale su cui è costruita la pagina web, alterando la coerenza grafica e il ritmo visivo degli elementi nel punto di interesse.
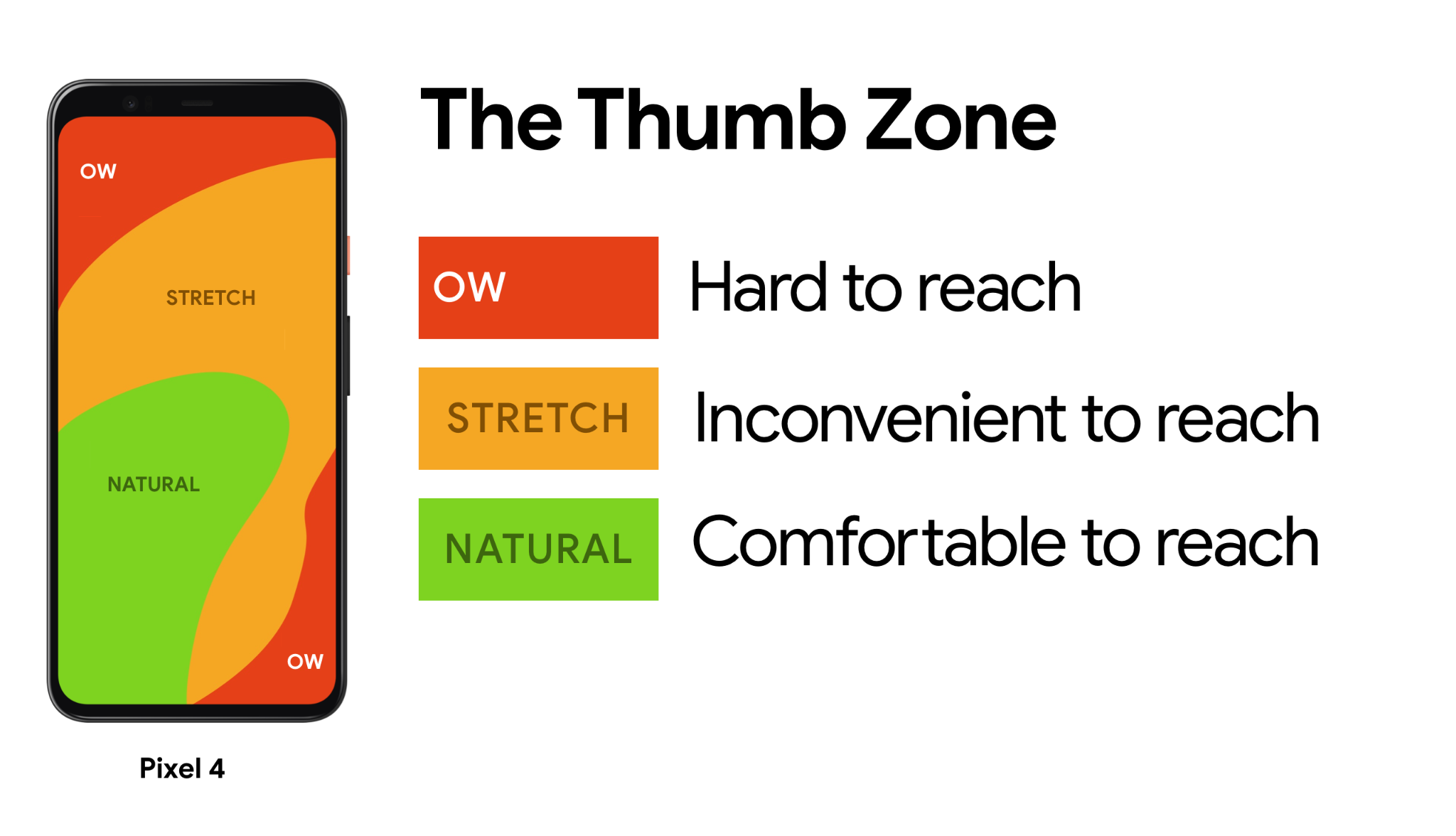
Per il mondo smartphone e tablet questo aspetto prende una piega diversa, nel senso che assume maggior importanza l’accessibilità tramite utilizzo con una o entrambe le mani. Per il mobile ad esempio vengono fatte delle vere e proprie heat map per indicare i punti di facile accesso con il pollice, detti anche thumb zone.
 Fonte: AddyOsmani.com
Fonte: AddyOsmani.com
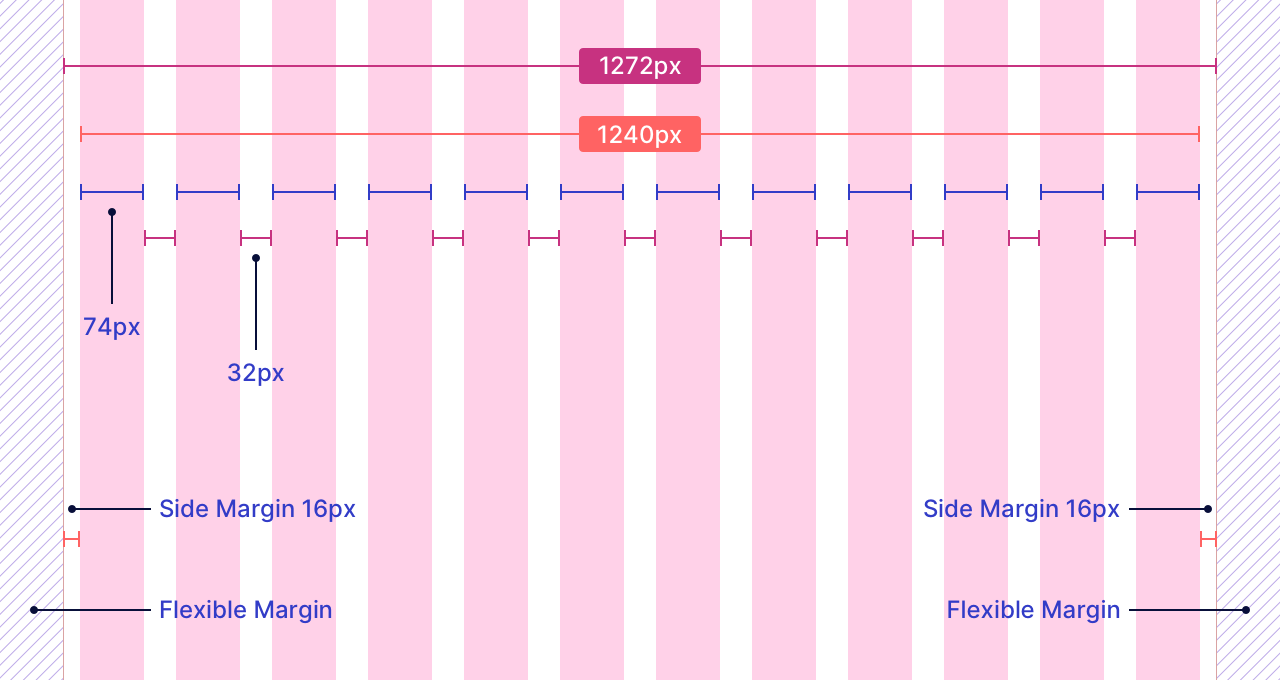
3. Suddivisione del layout in sezioni
Ci riferiamo alla struttura di base delle diverse pagine che costituiscono un sito web e al tipo di grafica usata per la loro costruzione. Gli elementi di una pagina web sono come organi; essi sono fondamentali nella creazione di una pagina web correttamente funzionante ed esteticamente piacevole. Oltre alle regole base che governano il posizionamento degli elementi classici che vanno a comporre una pagina web (come header, footer, sidebar ecc.), le griglie e le sezioni auree sono molto utili nell’organizzazione dei contenuti.
 Fonte: medium.muz.li
Fonte: medium.muz.li
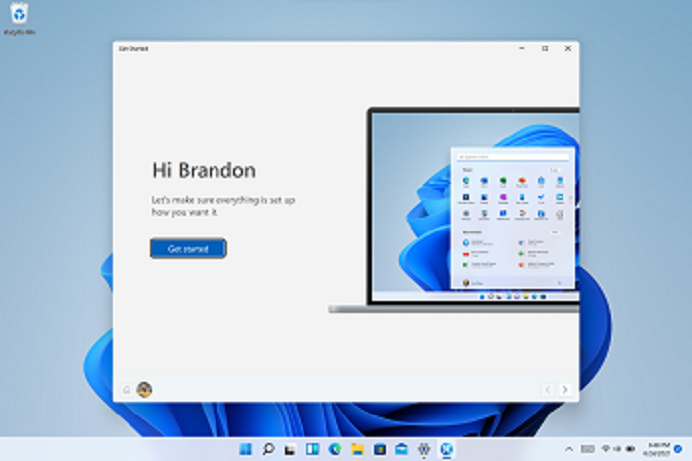
4. Onboarding
Studio della miglior introduzione all’utente della propria azienda e dei propri prodotti e/o servizi. Questo punto è fondamentale per imparare a “giocare bene le proprie carte” e guidare l’utente nella sua prima esperienza col sito o app.

Fonte:reddit.com
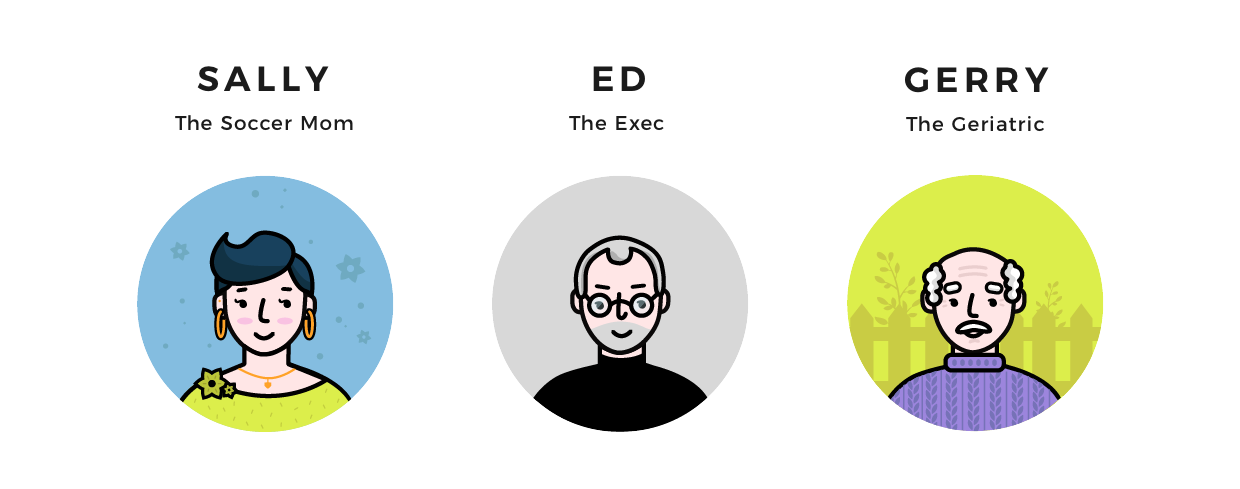
5. Personas
Rappresentazione dell'utente base che andrà ad utilizzare il sito web. Di solito è un profilo inventato, ma costruito prendendo spunto da informazioni e dati raccolti sulla base del comportamento di utenti reali. La modellizzazione delle Personas e la creazione degli scenari d'uso sono tra i fondamenti del User centered design.
 Fonte: uxdesign.cc
Fonte: uxdesign.cc
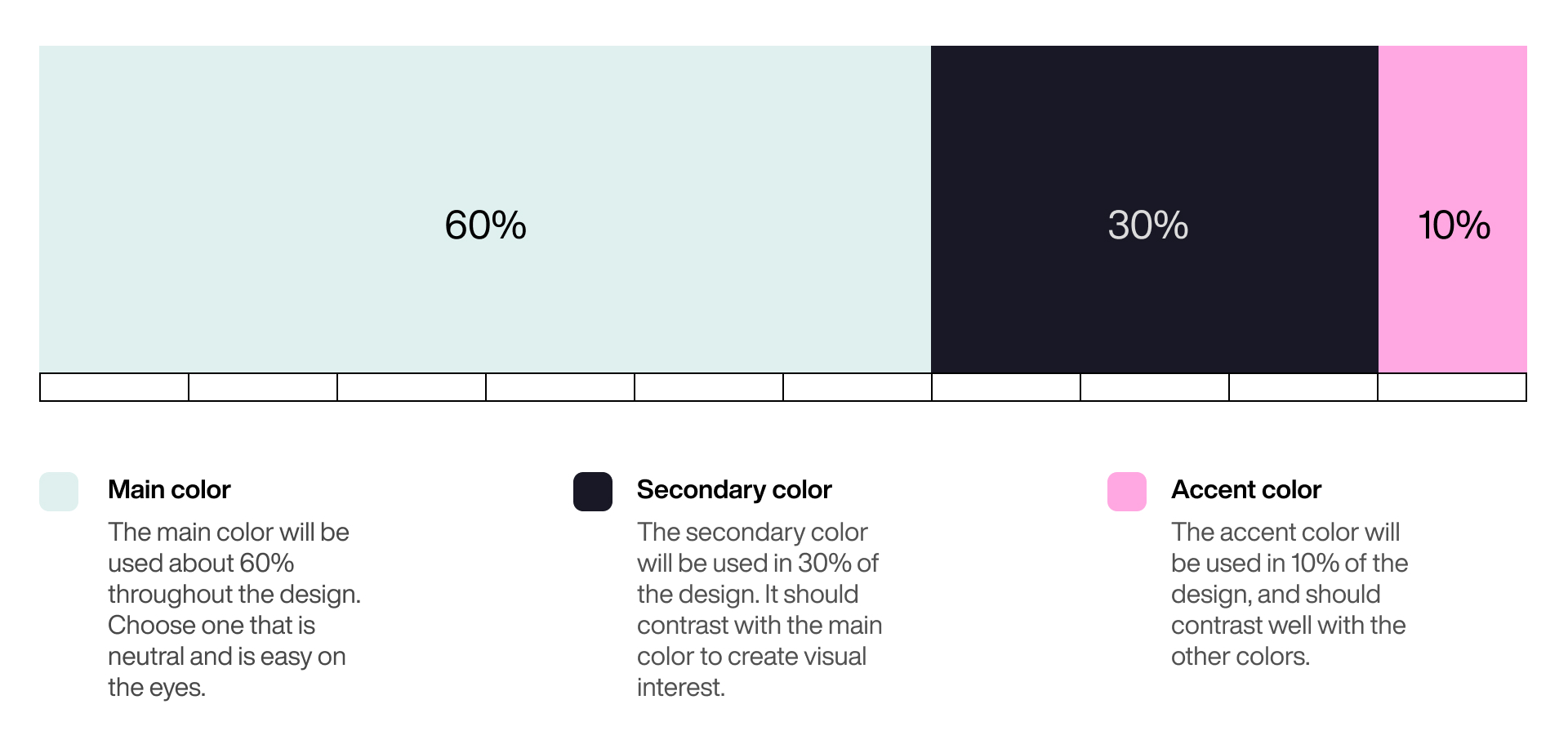
6. 60-30-10 rule
Il principio per il quale il colore applicato all’interno di un sito web deve essere in linea con un dato schema cromatico. In sostanza l’utilizzo di 3 colori principali: il 60% della pagina sarà composta da un colore principale, il 30% da un colore secondario e il 10% da un terzo colore.
Questa regola può aiutarti nella creazione di una pagina cromaticamente bilanciata e funziona perché permette all’occhio umano di muoversi in maniera piacevole da un punto focale ad un altro.
 Fonte:medium.com
Fonte:medium.com
Di quanti di questi termini della UX/UI eri a conoscenza? Speriamo di esserti stati d’aiuto nell’accrescimento del tuo bagaglio di nozioni sul mondo del Web Design. Se sei curioso e vuoi scoprire qualcosa in più su questo ambito visita la sezione dedicata oppure contattaci ci farebbe molto piacere parlarne a tu per tu.