
Tempo di lettura: 6 minuti
Stai realizzando un sito web e devi scegliere il font da usare? Qui troverai alcuni consigli pratici!
Se hai avviato (o se stai per avviare) un progetto web che prevede la realizzazione di un sito o di un blog, una delle domande più importanti che dovresti porti è questa: il mio sito sarà facilmente leggibile dai miei lettori?
Infatti, uno degli aspetti più rilevanti da tenere in considerazione quando si progetta un sito web è quello di consentire al lettore di accedere a contenuti facilmente leggibili. Non sono necessarie combinazioni di font super particolari per creare un sito d’effetto, ma occorre individuare il giusto equilibrio tra leggibilità del testo ed esigenze di branding.
La scelta del font giusto è tutt’altro che banale e contribuisce a definire la personalità e a stabilire il tono di voce del brand.
In questo articolo, desideriamo mettere sul piatto la nostra esperienza e fornire una panoramica e dei consigli utili, da tenere a mente quando ci si trova davanti al dilemma: quale font dovrei scegliere per il mio sito web?
Sommario
Cosa sono i Font Web Safe
I Web Font sono caratteri tipografici progettati per essere visualizzati adeguatamente sul web, sui servizi online e tramite mail.
A differenza dai font scaricabili per il desktop, i Web Font non possono essere utilizzati con dei programmi sul pc, ma devono essere caricati su un server e usati sul web. Sono elaborati in modo da essere visualizzati correttamente da qualsiasi dispositivo di qualsiasi dimensione e possono essere stillizzati tramite un file .css.
Fatta questa premessa, i Font Web Safe sono, letteralmente, font considerati “sicuri” per il web. Sono font preinstallati sulla maggior parte dei sistemi e questo implica che possano essere visualizzati correttamente su tutti i dispositivi. Sono estremamente performanti e molto più veloci in fase di caricamento, rispetto ai web font.
Perché si preferisce optare per questi font quando si progetta un sito web?
- Perché ottimizzano le performance globali del sito
- Perché il loro tempo di caricamento è pressochè pari a zero
- Perché garantiscono una leggibilità ottimale del testo su qualsiasi device e in qualsiasi situazione
- Perché contribuiscono a creare una User Experience uniforme
- Perché sono gratuiti
- Perché non devono essere ospitati su terze parti per poter essere visualizzati dagli utenti di un sito
Google Font
Tecnicamente, se vogliamo essere pignoli, i Google Font non sono esattamente dei Font Web Safe, perché non sono supportati dal sistema operativo. Sono ospitati su una terza parte (Google stesso) e, se usati su un sito web o blog, per essere visualizzati devono essere caricati dal browser in uso. Però, al netto dei tecnicismi, i Google Fonts sono sicuri? Assolutamente SI e sono utilizzati da tantissimi siti web perché contribuiscono a migliorare il design delle pagine web e del brand.
Alcuni esempi di Font Web Safe
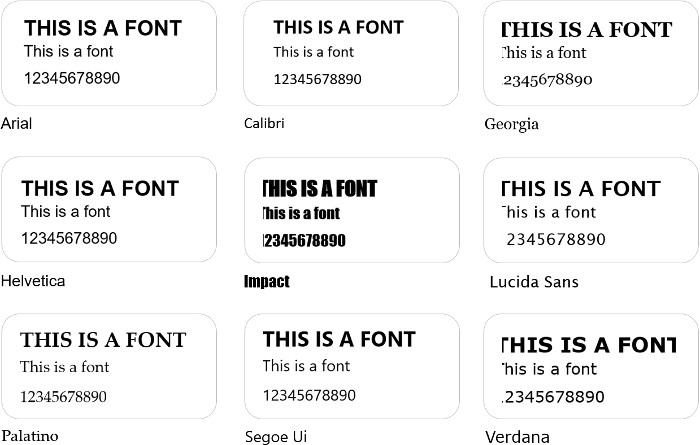
I Font Web Safe sono tantissimi, serif o sans-serif, più o meno formali, complessi o minimal, più o meno eleganti. E così via. Abbiamo fatto una selezione di alcuni diversi Font Web Safe, che possono fornire una panoramica (parziale) dei diversi caratteri che possono essere implementati su un sito web e di che tipo di effetto suscitano nel lettore.
- Arial: è il re dei font sans-serif. Estremamente versatile, è uno dei font più utilizzati in assoluto e un “porto sicuro” per i web designer. Si adatta sia per un utilizzo in testi molto lunghi, ma alche per i titoli. È un font che, a seconda dei contesti, viene utilizzato sia per i contenuti più formali, sia per quelli meno istituzionali.
- Calibri: font sans-serif che rappresenta lo standard usato da Microsoft (a partire da Microsoft Office 2007) e, per questo motivo, considerato un font che trasmette un senso di “sicurezza”, di pulizia, di chiarezza. Moderno, ma morbido, con bordi arrotondati, che lo rendono caldo e non eccessivamente robotico.
- Georgia: font serif sviluppato da Micrisoft nel 1996, supportato da ogni versione di Windows e macOS. I suoi bordi sono arrotondati e suscita una sensazione di calore, di umanità, di ordine e di formalità.
- Helvetica: è il font dei font, il più usato e amato di tutti i tempi. Font sans-serif ispirato ai caratteri tipografici svizzeri e tedeschi di fine 1800 e 1900, è estremamente elegante, perfetto per titoli e testi lunghi. È un font equilibrato, non troppo morbido e dotato di linee pulite e facilmente leggibili.
- Impact: font sans-serif dal tratto molto spesso (ricorda il grassetto anche nelle lettere minuscole). Poco utilizzabile quando si creano testi corposi, ma perfetto per titoli e, sorattutto, per le call-to-action (o CTA).
- Lucida Sans: è un font sans-serif molto pulito e ben riconoscibile. Adatto a CTA e titoli, ma meno leggibile quando si applica a testi lunghi. È un font umanista e giocoso, fuori dagli schemi e informale.
- Palatino: font serif dal peso e dalla forma variabili, utilizzato spesso dalle testate giornalistiche. Le sue lettere sono morbide, ma il suo approccio è più audace rispetto ad altri font graziati, con il risultato di essere più caldo rispetto ad altri font simili.
- Segoe UI: è un font sans-serif usato moltissimo da Microsoft, ma anche in moltissimi materiali di marketing e comunicazione. È un font moderno, perfettamente simmetrico, con un tratto uniforme. Le sue caratteristiche lo rendono estremamente professionale, chiaro e molto leggero.
- Verdana: font sans-serif nato nel 1996 e un must per Microsoft. Le sue lettere sono sottili e leggibili, declinabili sia in testi complessi sia in titoli brevi ed è supportato anche dai dispositivi e dai browser più datati.

Ti abbiamo aiutato a farti un’idea di quale potrebbe essere il font più adatto al tuo progetto o hai bisogno del nostro aiuto? Quello che ti consigliamo è di dedicare il giusto tempo nella definizione del font che deciderai di utilizzare, perché è uno degli aspetti che, implicitamente, possono determinare il successo o il fallimento del tuo sito web. Non esiste niente di peggio di un testo potenzialmente molto interessante… ma illeggibile!
Fonte: kinsta.com