Tempo di lettura: 4 min
UX, acronimo di User Experience, si riferisce allesperienza di un utente o cliente quando interagisce con un prodotto o servizio.
Online la quantità di informazioni è in continuo aumento e il rischio di incappare in contenuti poco chiari è tanto, per questo oggi vi proponiamo 10 accorgimenti per migliorare l'esperienza utente offerta dal vostro sito.
Adesso più che mai questo tema sta diventando centrale dato che Google migliora ad ogni aggiornamento il suo algoritmo per fornire risultati di ricerca su misura, verificati e di facile navigabilità.
Non farti trovare impreparato!
Sommario
- Definisci la gerarchia dei contenuti
- Ordina gli elementi
- Usa lo spazio bianco
- Crea contrasto visivo tra glielementi
- Crea uguaglianza tra gli elementi
- Mantieni la coerenza tra le pagine del sito
- Usa CTA accattivanti
- Ottimizza il sito per renderlo responsive e mobile friendly
- Ottimizza la velocità di caricamento del tuo sito web
- Individua e correggi gli errori 404
1. Definisci la gerarchia dei contenuti
Esistono 3 principi chiave che riguardano il contenuto, il modo di esporlo e la fruizione che esibiamo all’utente. Avere chiaro cosa si vuol dire, come lo si vuol fare e come lo si vuole esporre è la base. Ecco perché avere una gerarchia di contenuti è il primo dei nostri tips.
Bisogna, quindi:
- 1. Definire il contenuto
- 2. Semplificare il contenuto
- 3. Prioritizzare (dare importanza a certi elementi, anziché ad altri)
2. Ordina gli elementi
Le persone su Internet si stanno abituando sempre di più a navigare conoscendo ed imparando a distinguere elementi e contenuti, diventando sempre più abili e veloci nel giudicare siti aziendali e riconoscendo a colpo d’occhio siti mal strutturati. Nel momento in cui vedono per la prima volta il tuo sito, possono facilmente scegliere se rimanere o andare via subito, questo dipende anche da quanto è facile reperire informazioni all’interno di esso. Perciò l’ordine degli elementi diventa fondamentale e anche qui, per sintetizzare, possiamo ispirarci a 3 principi base:
- Posiziona gli elementi secondo le logiche base (es. logo in alto a destra, menu di ricerca in alto a sinistra)
- Mantieni sempre un allineamento adeguato e coerente
- Affidati alla disposizione in griglia

3. Usa lo spazio bianco
Lo spazio bianco rende i tuoi contenuti più leggibili e li esalta, allo stesso tempo consente all’utente di riuscire a concentrarsi sugli elementi che circondano il testo. Gli spazi bianchi fanno sembrare anche il sito web aperto, fresco e moderno e permettono al lettore di "riposare" la mente tra un contenuto e l’altro in modo da distribuire l’attenzione su tutto il testo.
4. Crea contrasto visivo tra gli elementi
Un punto su cui spesso si presta poca attenzione, a livello di UX del sito web, è il contrasto tra gli elementi. In generale, sono due le tipologie di contrasto che possono migliorare notevolmente l’esperienza utente di un sito web:
- 1. Contrasto di luminosità
- 2. Contrasto di colore
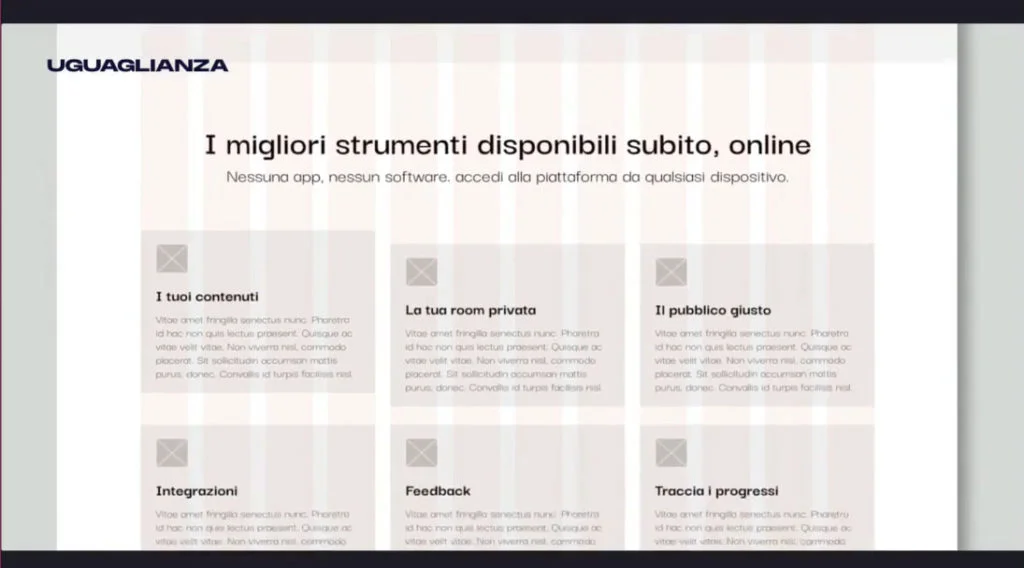
5. Crea uguaglianza tra gli elementi
I tuoi titoli e contenuti devono sempre guidare i tuoi utenti verso ciò che stanno cercando. A questo proposito, devi applicare un principio di uguaglianza tra gli elementi:
- Titoli
- Paragrafi
- Elementi grafici (es. frecce o pulsanti)
Seguendo questo spunto riuscirai anche a donare armonia e coerenza al tuo contenuto.
6. Mantieni la coerenza tra le pagine del tuo sito
Per offrire ai tuoi utenti una bella esperienza mentre navigano nel tuo sito, è importante che riconoscano sempre che sono ancora nel tuo sito web. Modificare drastiche il design da una pagina all’altra può far sentire l’utente confuso e disorientato, portandolo, di conseguenza, alla rinuncia della navigazione.
7. Usa CTA accattivanti
Oltre ad accompagnare l’utente nell'esplorazione del sito tramite i segnali visivi, rendi ben evidenti anche pulsanti e inviti all’azione, così da far in modo che la navigazione venga semplificata e che l’informazione desiderata sia nella posizione in cui ci si aspetta di trovarla.
Le call to action (CTA) devono essere contrassegnati chiaramente con un invito all’azione, perciò includi sempre un verbo o una parola che invoglia l’utente a fare qualcosa e racchiudi la CTA in pulsanti pensando anche al colore migliore con cui evidenziarla.
8. Ottimizza il sito per renderlo responsive e mobile friendly
Le tecnologie di oggi devono essere ampiamente in grado di soddisfare le nostre esigenze anche quando siamo in movimento o non abbiamo il nostro pc a disposizione. Proprio per questo tutti i siti web devono essere ottimizzati per i dispositivi mobili e devono essere di facile navigazione. Inoltre, Google penalizza tutti i siti che non risultano ottimizzati per i dispositivi mobili, rendendo ancora più cruciale la necessità di adeguare il proprio sito a questo punto.
9. Ottimizza la velocità di caricamento del tuo sito web
Diciamoci la verità: aspettare che una pagina venga caricata è snervante. Nessuno ama attendere troppo a lungo. La soglia di tolleranza, tra l’altro, si abbassa se la navigazione avviene da mobile. Ottimizzare la velocità di caricamento ti permetterà anche di soddisfare un requisito dell'algoritmo Google in più e far raggiungere al tuo sito le prime pagine dei risultati di ricerca.
10. Individua e correggi gli errori 404
Trovarsi di fronte una pagina 404 è frustrante, lo sa bene anche Google che, ovviamente, punisce severamente per errori 404 soft (pagina non trovata). La punizione più severa, in realtà, è quella che può darti un utente: in termini di credibilità e fidelizzazione, che andrà a reperire le sue informazioni da qualcun’altro.
Il tuo sito soddisfa pienamente tutti e 10 questi accorgimenti? Oppure durante la lettura ti è sorto qualche dubbio? Se vorresti creare da zero un sito competitivo o se stai cercando dei consigli per evitare di rifare completamente il tuo sito web (che magari necessita solamente di piccoli miglioramenti) rivolgiti a noi, abbiamo tutte le carte in regola per supportarti ;)