3 ambiti da cui partire per rendere il tuo sito web visivamente accessibile
28th Jul 2023
Per garantire maggiore leggibilità alle pagine web, ci sono alcune regole da seguire.
Le pagine web sono costituite da punti di riferimento per l’occhio umano che aiutano a scansionarne rapidamente il contenuto. Titoli, sottotitoli, immagini, testi in grassetto, link, colori e spazi aiutano questo processo. Più il testo sarà semplice da leggere, più l'utente sarà incentivato a continuare la lettura. Di seguito riportiamo 3 macro-temi in cui abbiamo inserito alcuni consigli da seguire per permettere una lettura piacevole e user-friendly.
1. Il testo nella pagina
Dimensioni del testo
Prima di scegliere la dimensione del testo è bene tenere a mente la grandezza, la “definizione”, la formattazione che il testo potrebbe assumere nel monitor del lettore. Considerando che i monitor in media non superano i 17 pollici e che non tutti utilizzano “risoluzioni” elevate (800×600 è lo standard oggi più comune), consigliamo di inserire un testo tra i 14pt e i 24pt in modo da presentare un contenuto che si adatti bene alle dimensioni dei caratteri impostate sul browser di ogni lettore (molto grande, grande, medio, piccolo, molto piccolo).
Tipi di carattere
I problemi più comuni riscontrati sui caratteri sono principalmente tre: la leggibilità e la loro interpretazione e visualizzazione da parte del browser. Il nostro consiglio è quello di utilizzare font web safe, ovvero il più semplici possibili come Arial, Times New Roman e Calibri. L’uso di caratteri complessi può comportare la difficoltà di lettura da parte del browser che, non trovando il carattere scelto, inserirà il tipo di “carattere predefinito”. Questo potrebbe comportare l’alterazione grafica del contenuto della pagina con ripercussioni anche gravi sul piano funzionale, percettivo ed estetico.
Attributi del testo
Gli attributi (grassetto, corsivo e sottolineato) non devono mai ricoprire grosse parti di testo perché affaticano la vista e non aiutano il lettore a concentrarsi sulle parole più significative. Ci sono delle regole ben precise che accompagnano ogni attributo:
- il grassetto va utilizzato per i titoli e/o per evidenziare le parole chiave,
- il corsivo va utilizzato per i sottotitoli, le citazioni o per parole straniere,
- il sottolineato va utilizzato anch'esso per evidenziati parole chiave, ma sta cadendo in disuso perché associato al collegamento ipertestuale.
2. L’anatomia di un sito web
Organizzazione della pagina e del sito
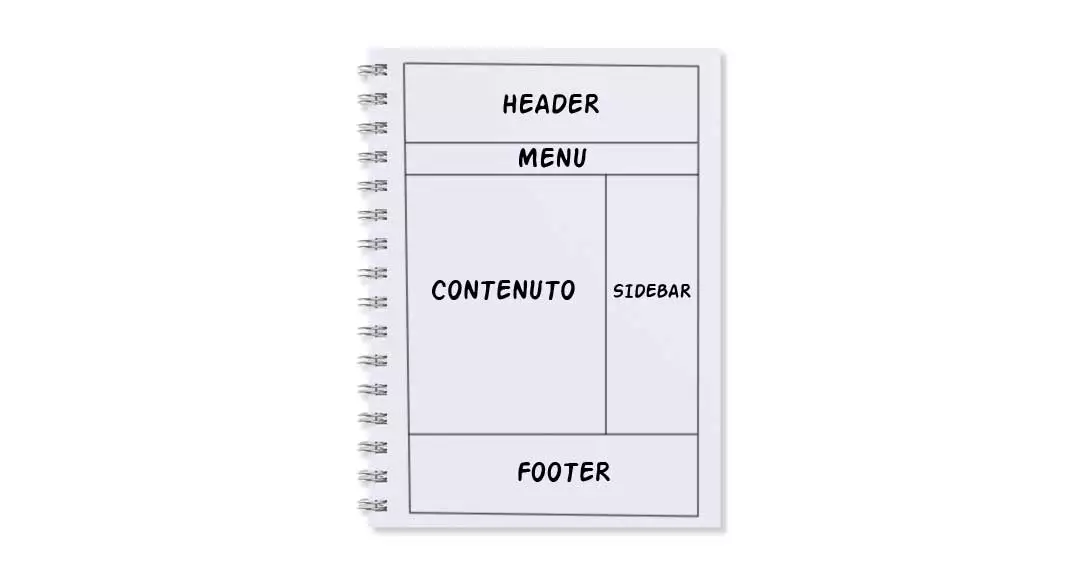
L'anatomia di una pagina web comprende diverse sezioni organizzate in questa maniera:
- header, la parte alta del sito.
- menu di navigazione.
- contenuto della pagina.
- barra laterale o sidebar.
- footer, la parte conclusiva del sito.
Questi elementi vanno inseriti in posizioni specifiche all’interno della pagina e devono assumere font e colori simili, in modo da dare continuità al layout.

Header
Questo è il primo elemento che vede l’utente una volta entrato nel sito web; usare un colore acceso o simbolo dell’azienda è fondamentale per attirare lo sguardo e far capire all’utente che si trova nel posto giusto. L’utente cercherà ulteriori conferme sul fatto che si stia trovando sul sito dell’azienda ricercata, per questo qui andranno inseriti il logo o il nome dell’attività.
Menu
Le tipologie di menu possono essere fisse (nel caso di siti con pochi contenuti), a discesa o mega (con una parte di contenuti direttamente visualizzabili quando l'utente passa il mouse su una label). Le voci principali dovrebbero essere contenute (massimo sette) e non riportate su più righe per non confondere l’utenza.
Footer
Il footer di solito riprende il colore utilizzato nell’header, per le aziende gli elementi obbligatori da inserire in questa zona sono la ragione sociale e la partita iva, inoltre possono essere inseriti i riferimenti ai social. Queste icone avranno diversi stati che cambiano a seconda dell’interazione con l’utente. Solitamente esistono tre stati: uno di partenza, un secondo quando l’utente passa sopra il mouse, un terzo quando l’icona viene cliccata. Ognuno di questi stati deve presentare una proporzione di contrasto adeguata al livello di accessibilità ricercato.
3. Gli elementi visivi
Bilanciamento cromatico
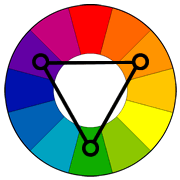
É importante scegliere al massimo 3 colori all’interno del sito web e usarli per guidare gli occhi del lettore attraverso la pagina, una strategia che consigliamo è quella di usare il colore per identificare aree collegate della pagina web. L’equilibrio tra i colori viene dalla ruota del bilanciamento cromatico, i colori presenti in un sito web possono essere agli antipodi della ruota (es. blu-arancio), affini (fucsia-lilla) o a triade (viola-arancio-verde).


Contrasto testo-sfondo
Consigliamo di non mettere testo chiaro su sfondo bianco o chiaro perché diminuisce la leggibilità sullo schermo. Inoltre è importante evitare in particolare il bianco puro (#ffffff) su sfondo nero puro (#000000) e non accostare mai testo e sfondo di colori affini (ad esempio blu e nero) perchè l’occhio umano non riesce a distinguerli nitidamente.
Immagini
Un buon contrasto tra testo e sfondo facilita la leggibilità, per questo sconsigliamo le immagini come background per i contenuti dei siti web. Se non si vuole cambiare drasticamente la grafica del proprio sito consigliamo di inserire un gradiente in overlay per i titoli sopra le immagini, questo faciliterà la lettura del testo.
Speriamo che questi piccoli tips siano stati d’aiuto e di aver fatto maggior chiarezza sulle regole da seguire per migliorare la leggibilità di un sito web. Non ti resta che iniziare.
Se qualcosa non ti è chiaro o vuoi semplicemente approfondire l’argomento.