
Tempo di lettura: 6 minuti
Spesso quando si progetta un sito web si pensa subito alla home, alla pagina “Chi Siamo” alla pagina relativa ai propri prodotti e servizi, lasciando in fondo alla lista l’implementazione della pagina di contatto.
Uno degli obiettivi principali però dei siti web è quello di entrare in contatto con il proprio pubblico target e di convertirlo, che sia attraverso l’acquisto di un prodotto o di un servizio, la richiesta di informazioni o il download di un documento, e quel è lo scopo della pagina “Contattaci” ? Proprio questo: dare la possibilità agli utenti di mettersi in contatto con l’azienda, richiedere informazioni ed acquistare i prodotti/servizi.
Sottovalutare, quindi, il layout e il contenuto di questa pagina è uno degli errori peggiori che si possano fare nella progettazione dei siti internet, perché è proprio la pagina di contatto che ti consente d’interagire con i tuoi clienti e lead, supportandoli soprattutto quando ricercano informazioni.
Lo conferma il fatto che questa pagina è una delle sezioni più visitate nei siti web per la maggior parte delle aziende, se non addirittura la più visitata quando si tratta di agenzie o di organizzazioni che offrono servizi.
Realizzando un’ottima pagina di contatto all’interno del tuo sito web potrai rendere più facile per gli utenti interagire con la tua azienda, aumentando notevolmente i tassi di conversione e, di conseguenza, la reddittività complessiva.
Sommario
Ma cosa rende una pagina di contatto efficace?
Una risposta universale non esiste, perché dipende da tanti fattori: Cosa offri? A chi ti rivolgi? Con che tono di voce stai parlando? La form di contatto è performante o è difficile da compilare? La pagina è accessibile da mobile? È confusionaria o va dritta al punto e con una CTA chiara?
Non spaventarti! Seguendo questi tips puoi realizzare una pagina di contatto user-friendly, efficace e capace di far vivere all’utente una buona User Experience.”
1. Rendila facilmente accessibile
Il link a questa pagina deve essere infatti sempre a portata di mano in tutte le sezioni del sito, sia che ci si trovi Homepage sia in una delle pagine interne.
La posizione più utilizzata è nella barra del menù in alto, ma si possono anche inserire dei blocchetti grafici animati a lato di ogni pagina, simili a dei pop up, che rimandino alla sezione dedicata.

2. Realizza una pagina pulita
Crea una pagina semplice, dove le modalità di contatto siano chiare ed inserisci solamente gli elementi importanti. L’aggiunta di troppe grafiche e informazioni potrebbe creare confusione negli utenti, rendono più complicata l’esperienza di contatto.
3. Utilizza elementi allineati alla brand identity
Anche in questa pagina del sito, ricordati d’usare elementi che riflettano l'identità visiva del tuo marchio. Questo consentirà agli utenti d’essere sicuri di trovarsi nella pagina di contatto giusta.
4. Inserisci sempre una mail, un numero di telefono e un indirizzo fisico
In questo modo sarà semplice per gli utenti trovare i riferimenti per poterti contattare l’organizzazione.
Ricordati di rendere tappabile sia il numero di telefono che la mail, così potrai far partire la chiamata da cellulare cliccando direttamente sul numero o far inviare una mail senza dover perdere tempo a selezionarla e copiarla.

5. Indica perché l’utente dovrebbe contattarti
Metti un paio di frasi che spieghino al visitatore il motivo per cui dovrebbe contattarti e come puoi aiutarlo a risolvere le sue esigenze, come per esempio “Scopri maggior informazioni sui nostri prodotti” oppure “richiedici un preventivo”.
6. Includi un breve modulo di contatto
L’inserimento di una form è utile sia per gli utenti, che così possono inviarti un messaggio senza dover passare per i loro client di posta, sia per l’azienda per poter ottenere maggiori informazioni su chi la stia contattando, permettendo di qualificare già un lead.

7. Collega i tuoi contatti social
Inserisci nella pagina i link ai profili social aziendali attivi come Twitter, Facebook e LinkedIn per offrire ai visitatori ulteriori modi per interagire con la tua attività.

8. Fai comparire una pagina di ringraziamento post contatto
Crea un messaggio di ringraziamento che avvisi l’utente che il suo messaggio è stato inviato correttamente e rassicuralo: riceverà una risposta nel più breve tempo possibile.
Questa pagina non è fondamentale solo per assicurare una buona esperienza d’uso all’utente, ma è essenziale anche per l’azienda stessa per monitorare le conversioni avvenute.

Alcuni esempi di pagine di contatto
Di seguito puoi vedere le pagine di contatto di alcuni nostri clienti, che soddisfano le best practice appena evidenziate.
Dai un’occhiata e lasciati ispirare dai nostri progetti!
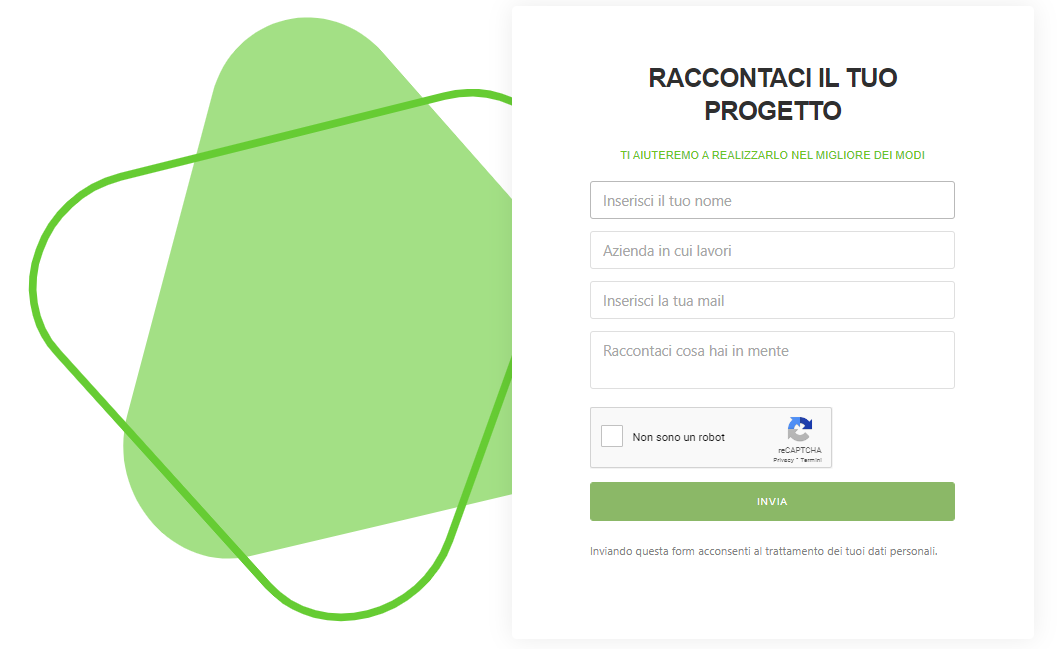
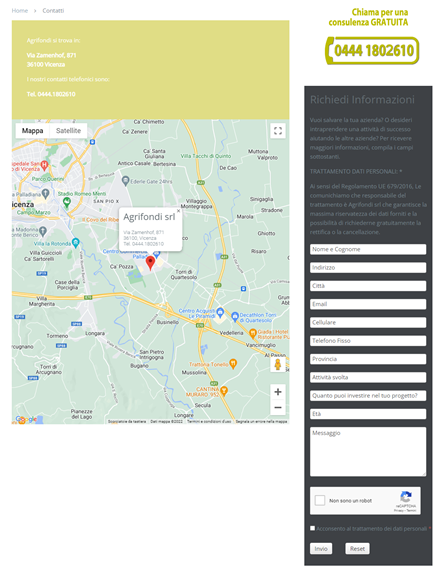
Per questa azienda, specializzata nello studio e nella realizzazione di progetti di primo insediamento in agricoltura, abbiamo creato una pagina di contatto con l’indirizzo, il numero di telefono e una form tecnica e selettiva. In questo caso, infatti, i servizi offerti si rivolgono ad un pubblico bene preciso e i lead che arrivano si trovano già in uno stato avanzato del funnel.
Il layout del modulo è invece volutamente semplice, perché il target di riferimento, nella maggior parte dei casi, non ha molta dimestichezza con la tecnologia.
Qui, inotre, è stato inserito un reCAPTCHA di Google nel codice della pagina, che riconosce se chi sta compilando la scheda è un essere umano o meno e nega l’accesso a siti di spam e bot.


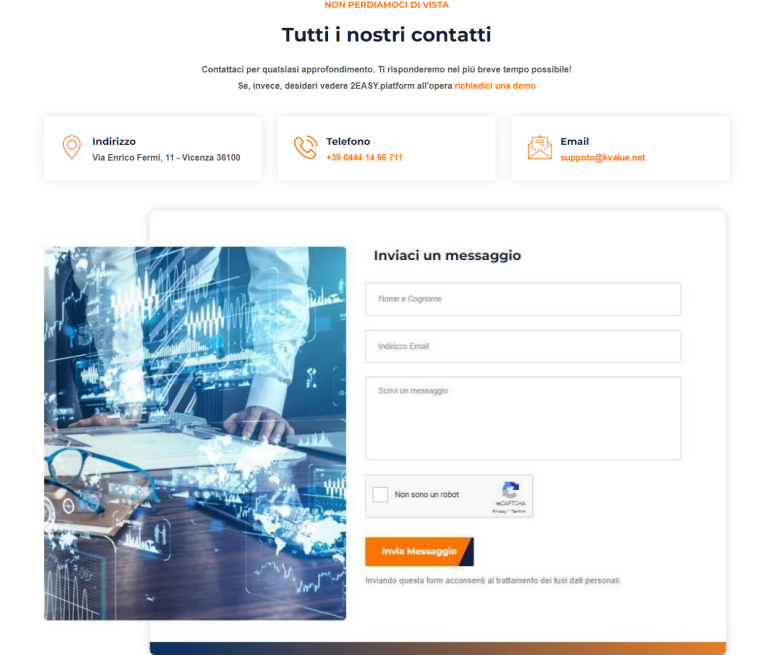
Questa pagina di contatto è stata creata per il sito web di una piattaforma che semplifica la gestione delle operations. In questo caso abbiamo inserito delle brevi frasi per indicare all’utente i motivi per cui poter contattare i proprietari del software, indicando non solo delle informazioni di contatto generali, ma anche una frase cliccabile per richiedere una demo della piattaforma.
Qui, la form di contatto è standard, poiché l’obiettivo è quello di ottenere una demo ed arrivare a parlare con il potenziale cliente nel modo più veloce possibile. I lead, infatti, in questo caso vengo selezionati ed analizzati in un secondo momento dall’area sales, tramite una telefonata.
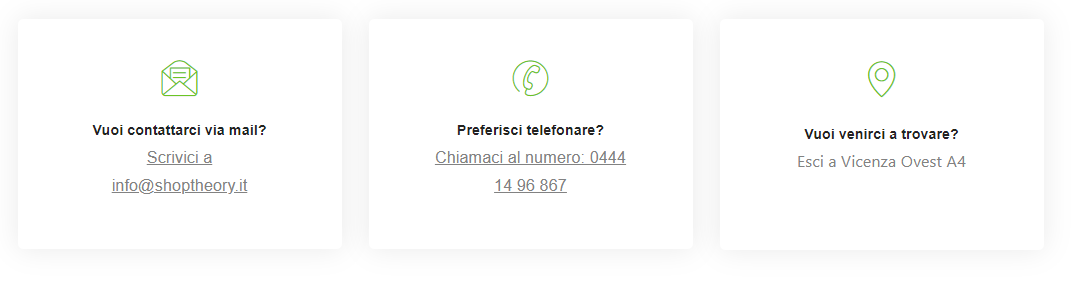
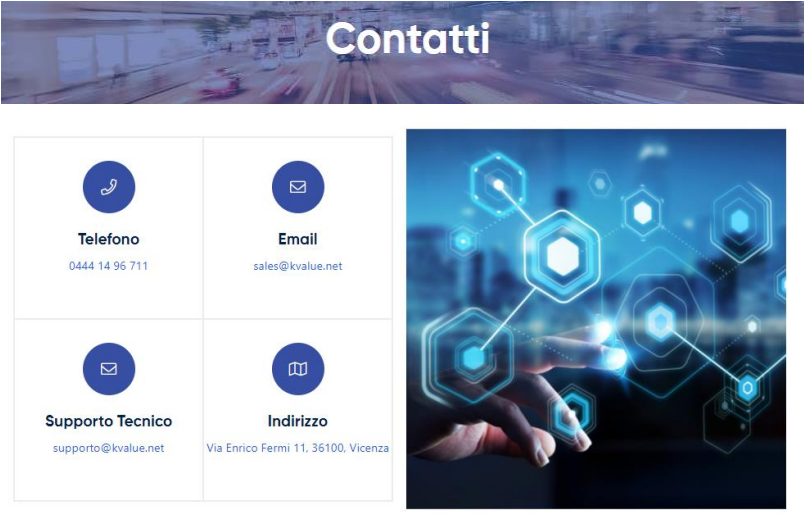
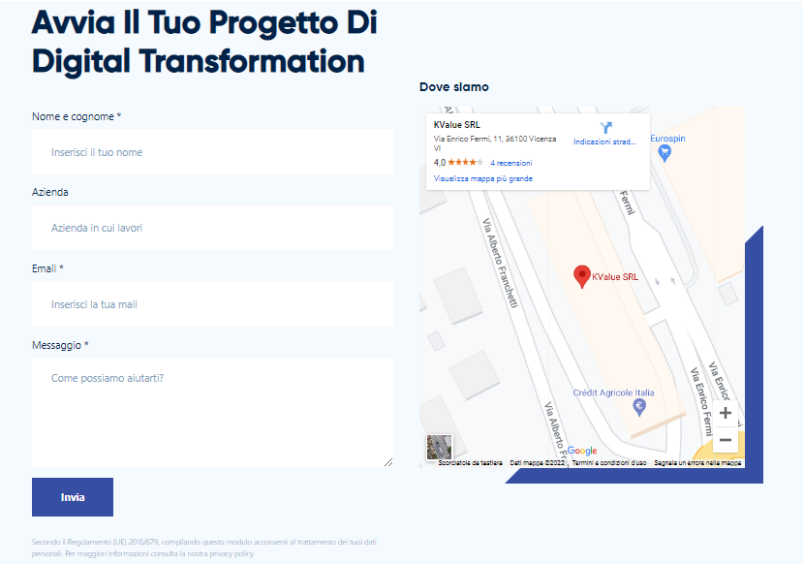
L’ultimo esempio che proponiamo è relativo ad un sito web di una società di consulenza tecnologica e direzionale. Qui sono state inserite le possibili modalità di contatto generali con l’aggiunta di un indirizzo mail per il supporto tecnico.
Anche in questo caso non poteva mancare una form di contatto, con una frase rappresentativa del motivo per cui un utente potrebbe contattare la società. In questo modulo, oltre alla richiesta delle informazioni di base, nome e cognome, e-mail e messaggio, è stato aggiunto un campo dove inserire l’azienda per cui si lavora.
Questo elemento ha un duplice scopo:
- 1. permettere al reparto commerciale di valutare se ci sono già contatti e relazioni con qualcuno che ci lavora,
- 2. ricevere richieste solamente da aziende e non da privati.


Una bella idea per una pagina di contatto, come puoi vedere dai nostri esempi, può essere quella d’inserire una mappa di dove si trova la sede o, meglio ancora, l’ufficio dove recarsi in caso di bisogno.
La mappa è utile anche per coloro che non conoscono l’organizzazione e la stanno contattando per la prima volta per capire, con un solo clic, dove si trova rispetto a loro.
Ti sono piaciuti i nostri esempi? Hai notato qualcosa che manca nella tua pagina di contatto? Faccelo saper a mkt@shoptheory.it e vai a sbirciare anche la nostra pagina “Contatti ”.